Com exportar elements a l'aplicació Controls PhotoRobot
A l'aplicació Controls de PhotoRobot (més coneguda com a "CAPP"), els usuaris poden exportar elements a un disc local o exportar elements al núvol PhotoRobot.

Utilitzeu aquest PhotoRobot Manual d'atenció a l'usuari per operar i solucionar problemes d'exportació d'articles a CAPP, inclosos:
- Opcions d'exportació d'articles
- Formats de sortida
- Format de fitxer
- Plantilles de nom de fitxer
- Desar i carregar configuracions
- Exportació d'ítem a un disc local
- Exportació d'elements al núvol
Exportació d'articles (local)
Seleccioneu elements per exportar
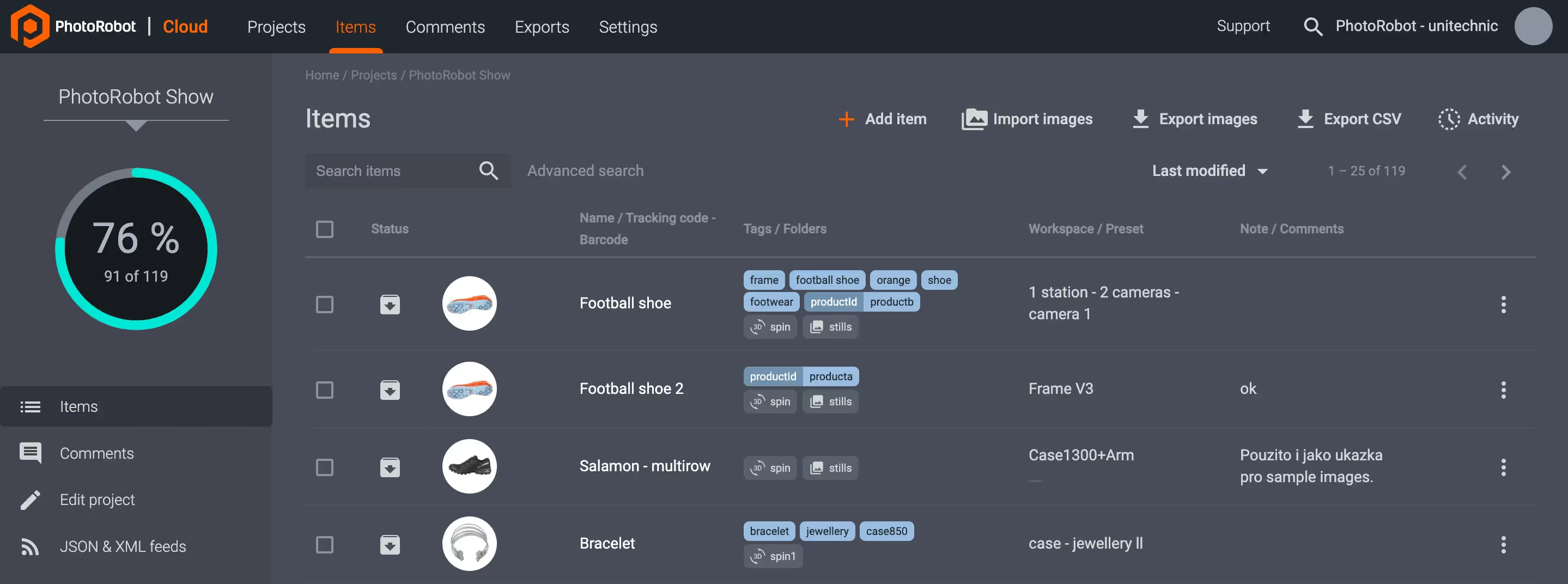
Per seleccionar elements per exportar des de CAPP a una unitat local, primer obriu el Projecte on s'emmagatzemen els elements.
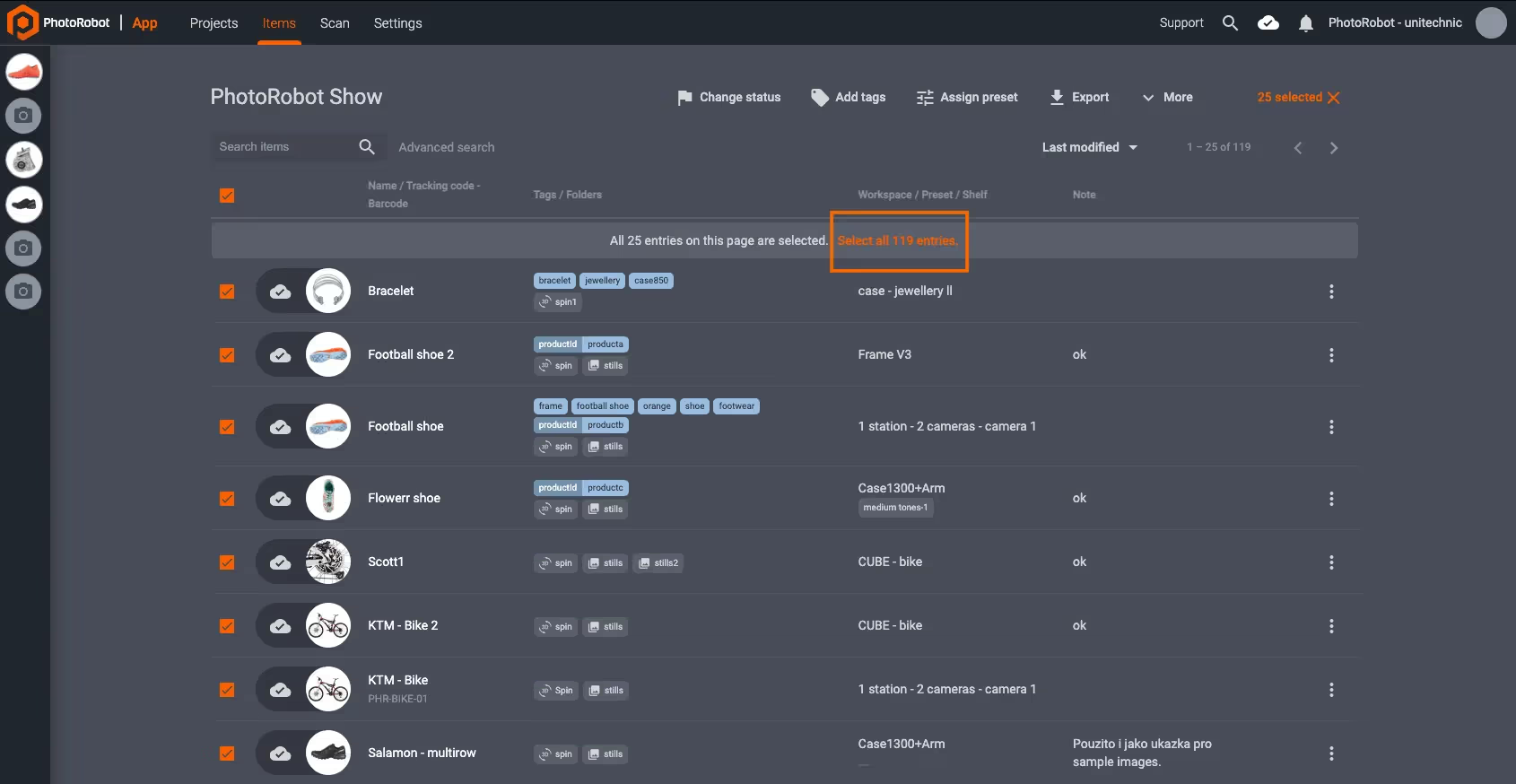
Dins d'un projecte, es mostren 25 elements per defecte. Els usuaris poden seleccionar elements individuals per exportar o seleccionar les 25 entrades d'una pàgina.
- Nota: Per seleccionar tots els elements d'un projecte, feu clic a la sol·licitud Selecciona totes les entrades , que es mostra al costat del nombre d'entrades seleccionades:

Després de seleccionar els elements per exportar, el nombre total d'elements es mostra a la part superior dreta de la pàgina. Confirmeu que el nombre total d'elements és correcte i feu clic a Exporta per obrir la finestra d'exportació:

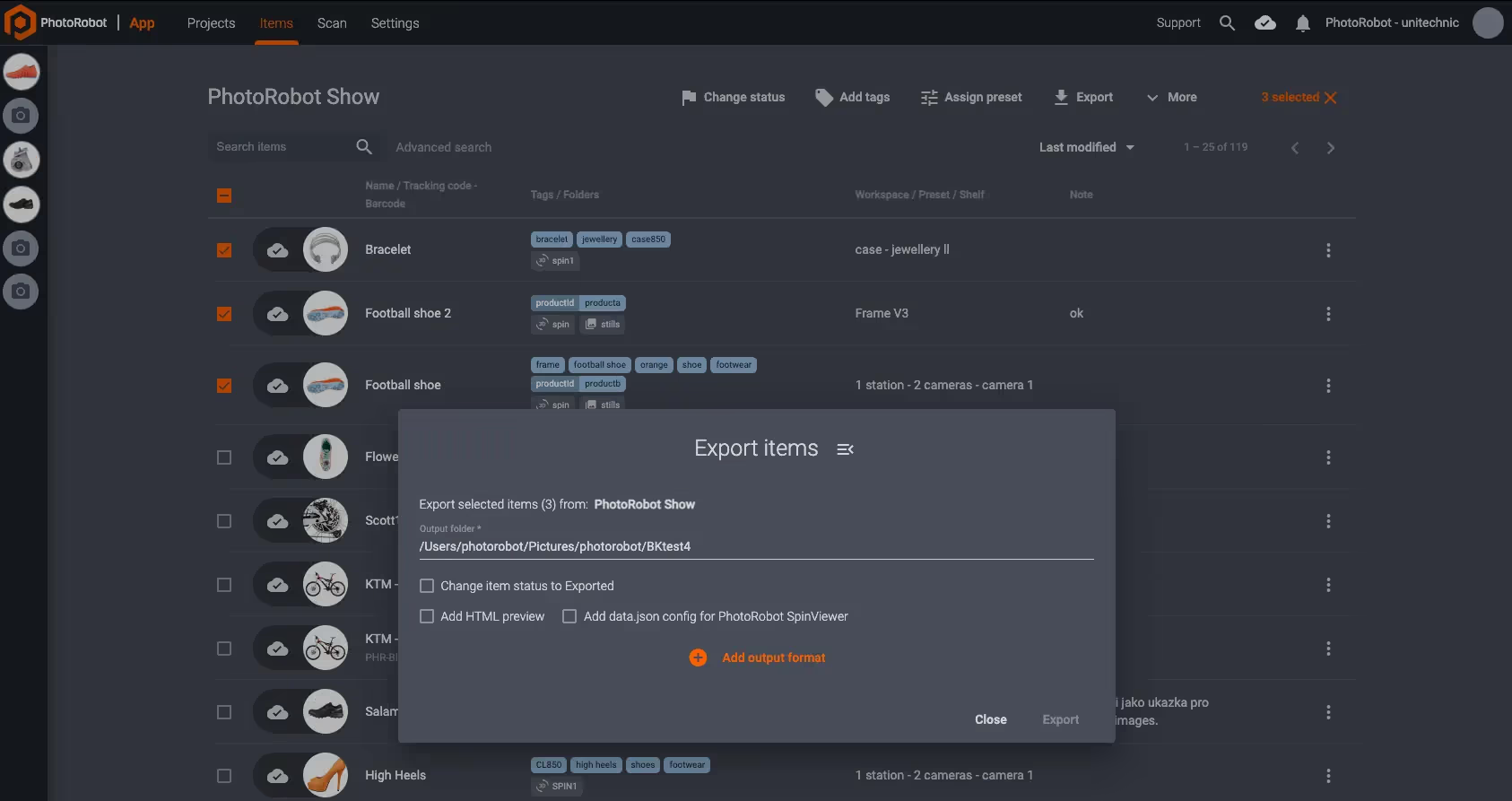
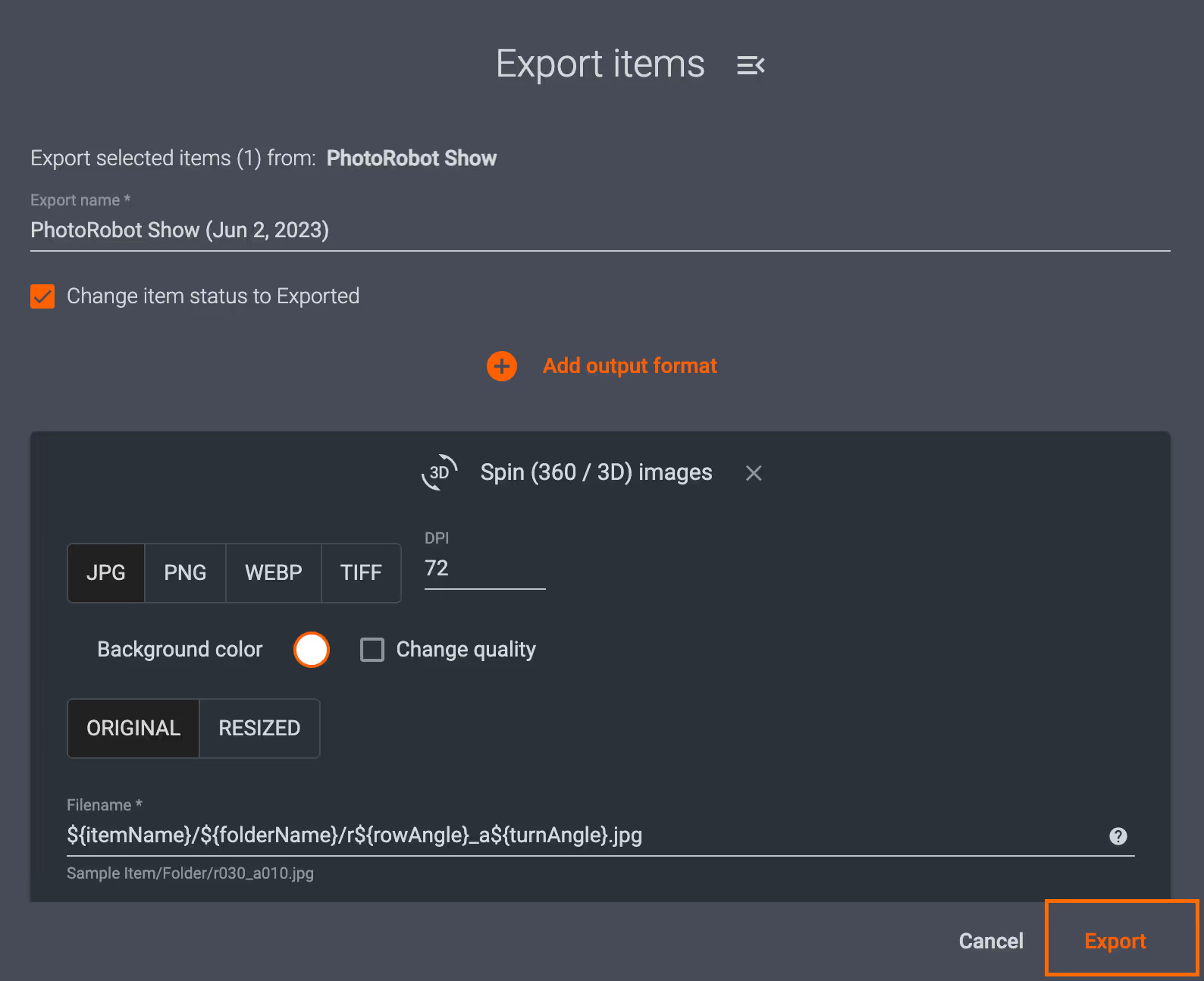
Configurar les opcions d'exportació
Al menú Exporta, els usuaris poden configurar les opcions d'exportació d'elements per crear imatges i canviar la mida en un disc local.

- Canvia l'estat de l'element a Exportat: marqueu aquesta casella per canviar l'estat dels elements després d'exportar-los correctament a Exportats a l'aplicació.
- Afegeix una previsualització d'HTML: marqueu aquesta casella per generar una previsualització d'HTML al costat dels elements exportats, que els usuaris poden fer clic per inspeccionar.
- Afegiu la configuració de dades json per a PhotoRobot SpinViewer: marqueu aquesta casella per configurar el fitxer de configuració JSON principal. Nota: Després de la configuració, comproveu que la sintaxi JSON sigui vàlida.
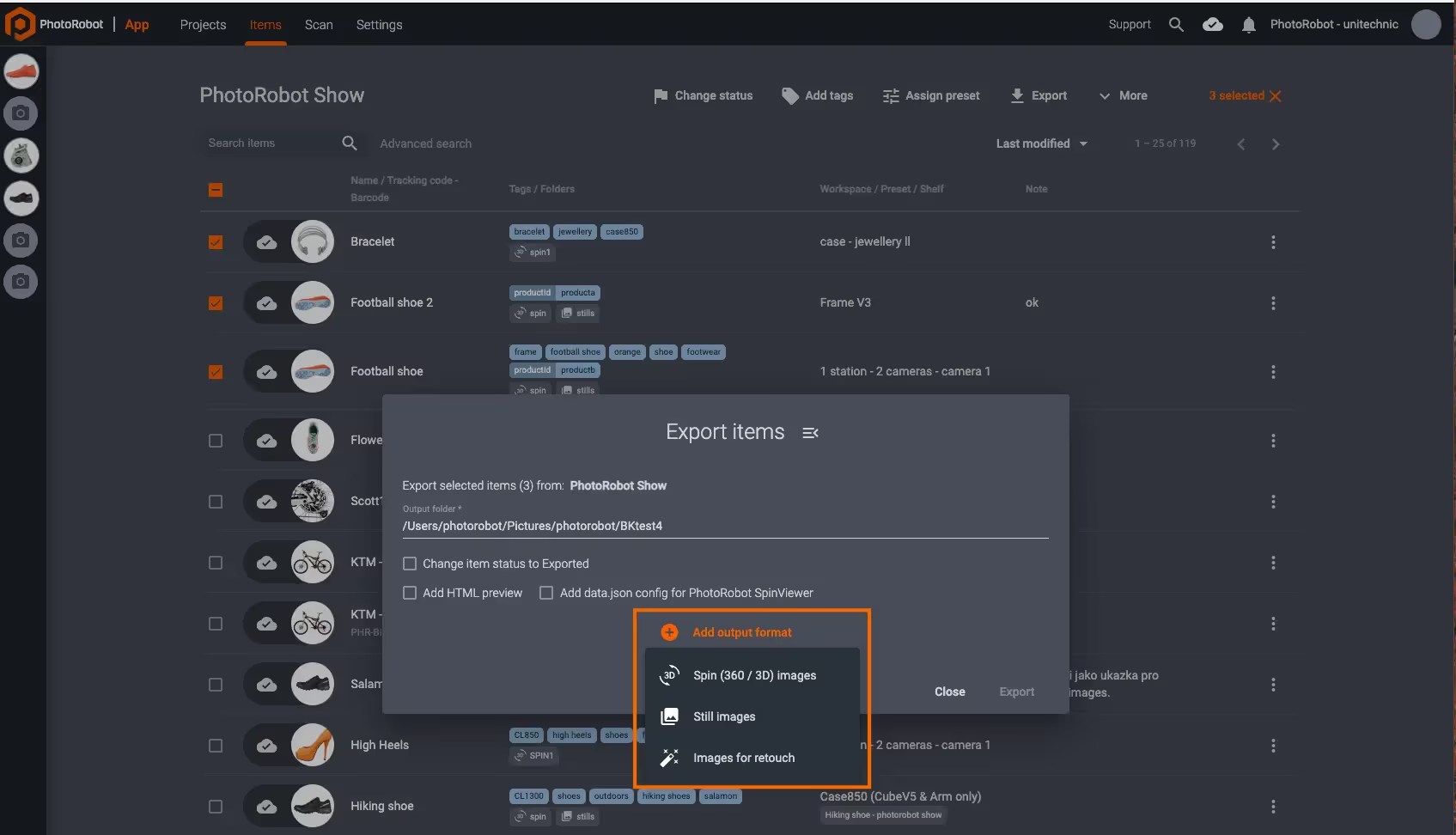
Per a cada exportació, l'usuari també ha de seleccionar un format de sortida mitjançant Afegeix format de sortida. Hi ha tres opcions de sortida per defecte:

- Imatges de gir (360 / 3D): exporteu elements com a gir de producte.
- Imatges estàtiques: exporta imatges estàtiques, com ara una galeria d'imatges de 5 o 6 fotos.
- Imatges per al retoc - Marcar imatges per al retoc extern abans de l'exportació final (detallades en un manual següent).
Nota: En afegir diverses sortides, els usuaris configuren opcions de menú individuals per a imatges de spin (360 / 3D) i per a imatges fixes, o per a altres formats de sortida.
Triar un format de fitxer per exportar
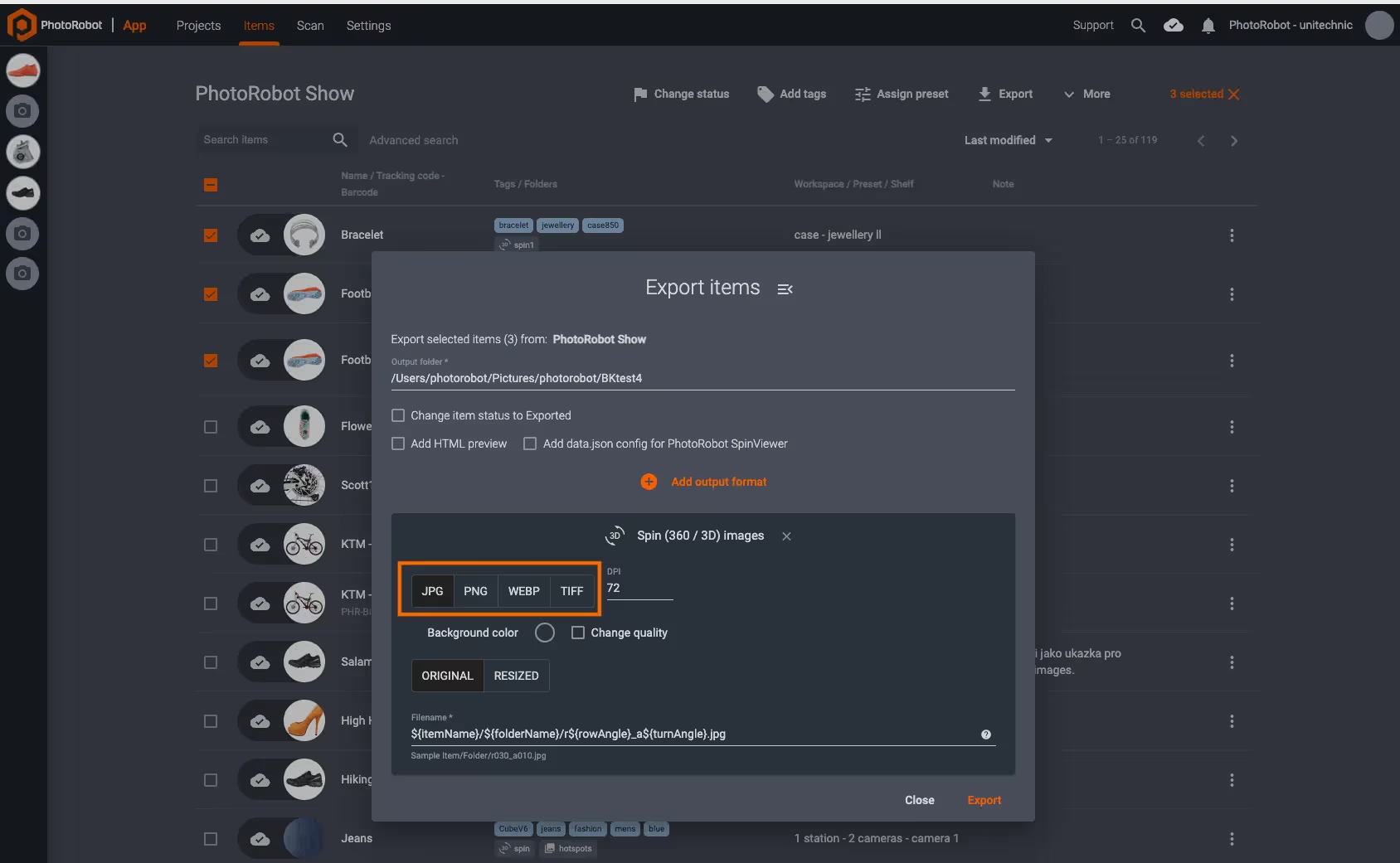
Després de seleccionar el format de sortida, la finestra d'exportació mostra opcions perquè els usuaris seleccionin en quin format de fitxer voleu descarregar imatges:

- JPG - El format de fitxer JPG és útil per la seva compatibilitat i mida, encara que algunes dades es poden perdre en la transferència. Això es deu al fet que JPG utilitza compressió amb pèrdues, que no sempre resulta en una representació 1:1 de la imatge original.
- PNG - El format de fitxer PNG utilitza una compressió sense pèrdues per descarregar imatges en una representació 1:1 del fitxer original. Els fitxers PNG també es poden publicar en un fons transparent, però les mides dels fitxers són molt més grans que JPG i s'utilitzen molt poques vegades al web.
- WebP : el format de fitxer WebP de Google és generalment compatible a tot arreu i combina les propietats de JPG i PNG en un format. WebP té una compressió amb pèrdues i pèrdues superior, els fitxers poden tenir transparència i les imatges es poden comprimir a mides extremadament petites.
- TIFF - El format de fitxer TIFF és extremadament infreqüent, i només s'utilitza en casos molt especials per a la compatibilitat en sistemes heretats. Per tant, TIFF té un suport limitat a CAPP i no es recomana per a l'exportació d'articles.
( ! ) - Els formats de fitxer recomanats són WebP i JPG. Nota: WebP es recomana sobre JPG, ja que WebP requereix constantment menys bits per píxel que JPG per al mateix índex SSIM. Per contra, les mides dels fitxers PNG sovint són massa grans per al web i només s'utilitzen en casos especials.
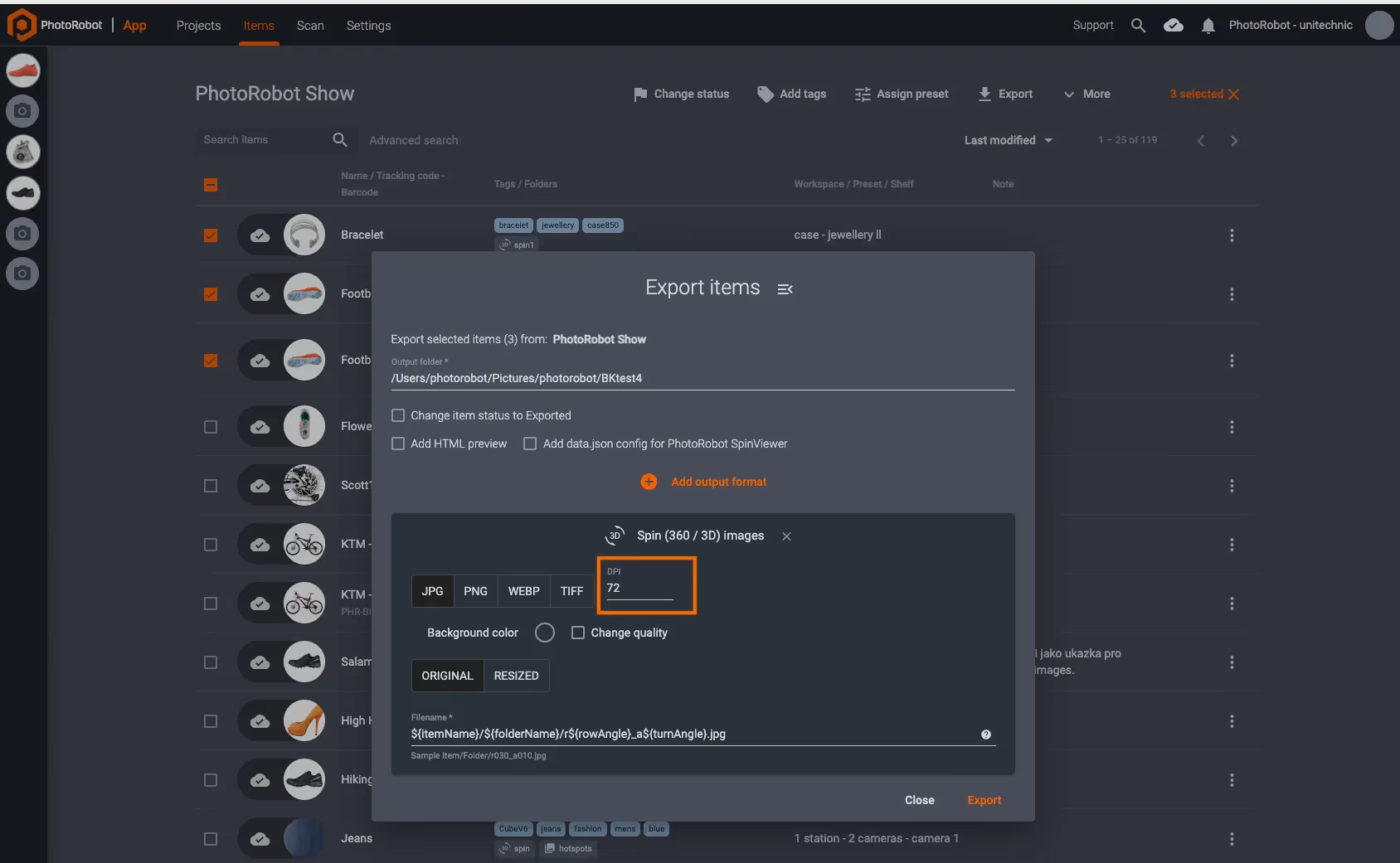
( * ) - A la dreta de la selecció del format de fitxer, DPI està definit a 72 per defecte. Nota: l'ajust de DPI no tindrà cap efecte sobre la resolució de la imatge, de manera que en la majoria dels casos es recomana mantenir la configuració predeterminada:

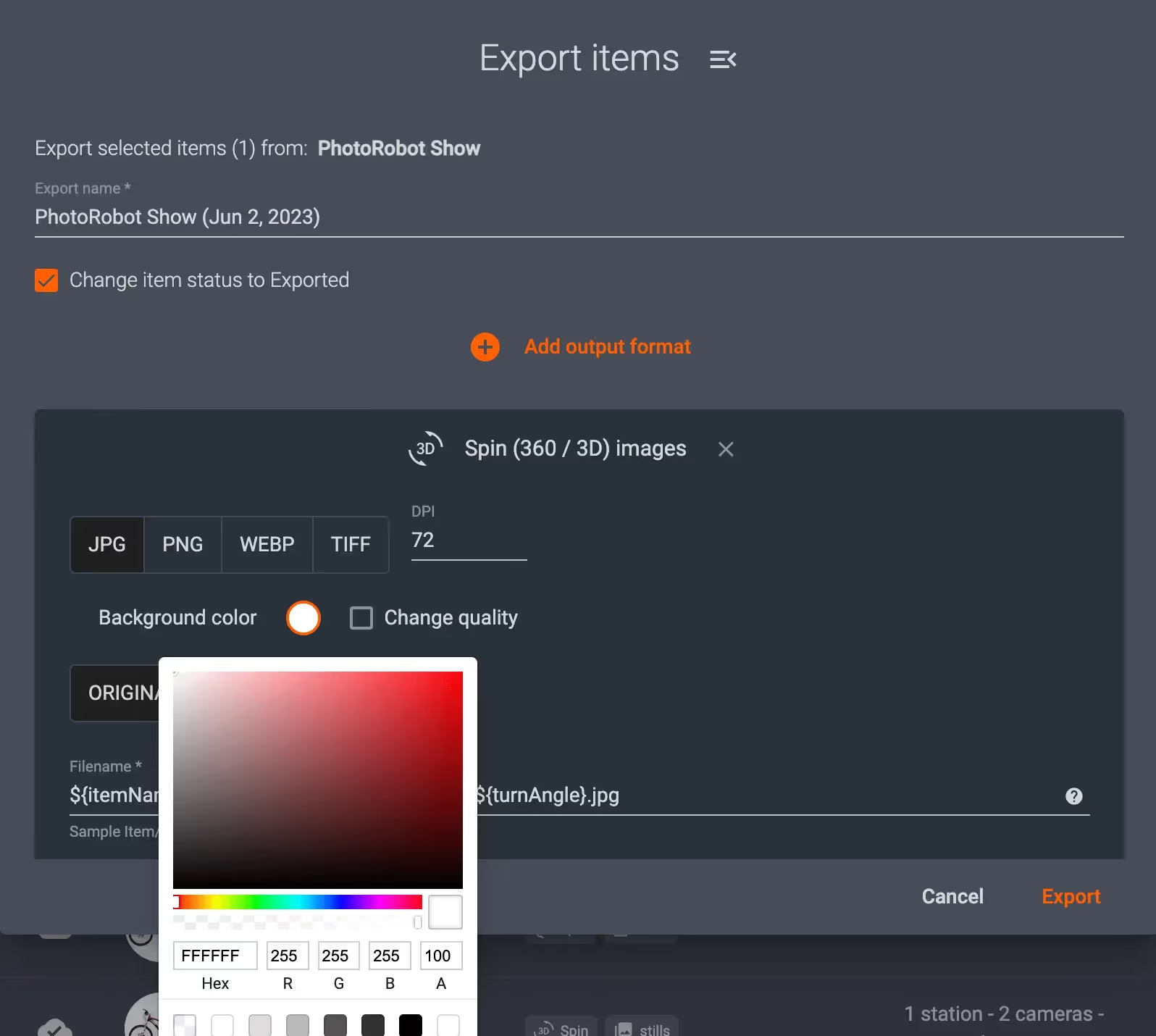
Definir el color de fons (només fitxers JPG transparents)
Si configureu un fitxer JPG transparent per exportar, els usuaris poden seleccionar un color de fons fent clic a Color de fons:

- Nota: Les opcions de color de fons només estan disponibles per a fitxers JPG transparents.
- Canvieu la funció d'opcions de qualitat per als fitxers JPG i WebP.
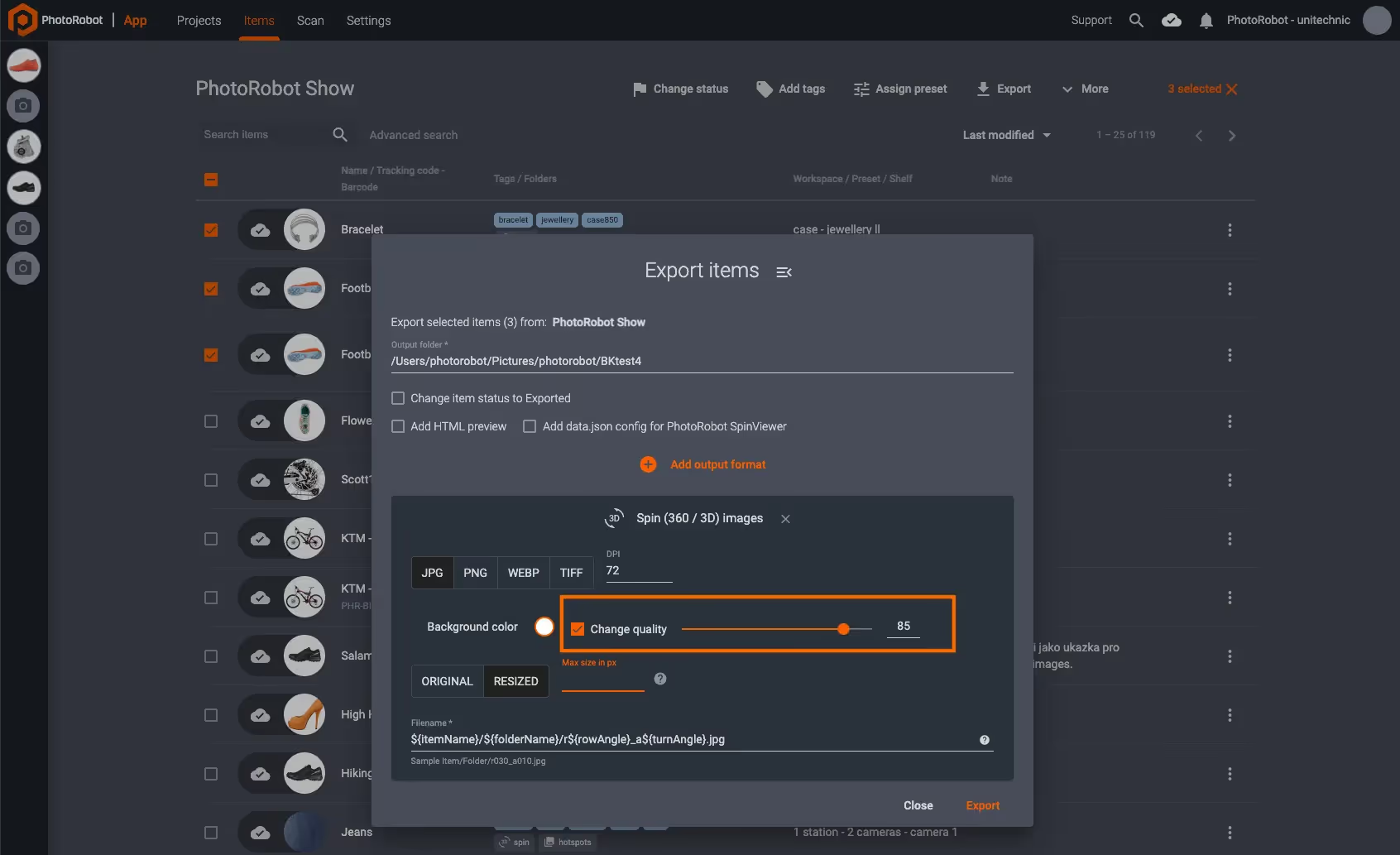
Qualitat del canvi (JPG, WebP)
Per ajustar la qualitat de la imatge en fitxers JPG o WebP, marqueu el quadre Canvia la qualitat que hi ha a sota de la selecció del format de fitxer:

La qualitat del canvi es mesura en una escala de l'1 al 100 (de menor a major nivell), la qual cosa afecta alhora la mida del fitxer i la qualitat de la imatge.
( ! ) - Per als fitxers JPG i WebP, els nivells de qualitat ideals existeixen en diferents rangs. Per tant, caldrà ajustar aquest número en funció del format de fitxer i de la mida desitjada en comparació amb la qualitat desitjada.
- Change quality ( JPG): la compressió JPG normalment es mesura com un percentatge del nivell de qualitat. Per exemple, una imatge de qualitat 100 gairebé no té pèrdues, però alhora té una mida de fitxer més gran. Per contra, una imatge amb 1 qualitat és una imatge de molt baixa qualitat. En general, els JPG amb una qualitat de 90 o superior es consideren "alta qualitat", mentre que 80 - 90 és "qualitat mitjana" i 70 - 80 és "baixa qualitat".
- Qualitat del canvi (WebP) - Els nivells de qualitat ideals WebP existeixen entre el rang de qualitat 50 - 80 en la majoria dels casos. Si el valor de qualitat és de 80 o més, sovint no hi ha diferències perceptibles en la qualitat de la imatge, mentre que la mida dels fitxers es fa més gran. Per als valors 50 o inferiors, la mida dels fitxers només es redueix lleugerament, mentre que la qualitat de la imatge està greument danyada.
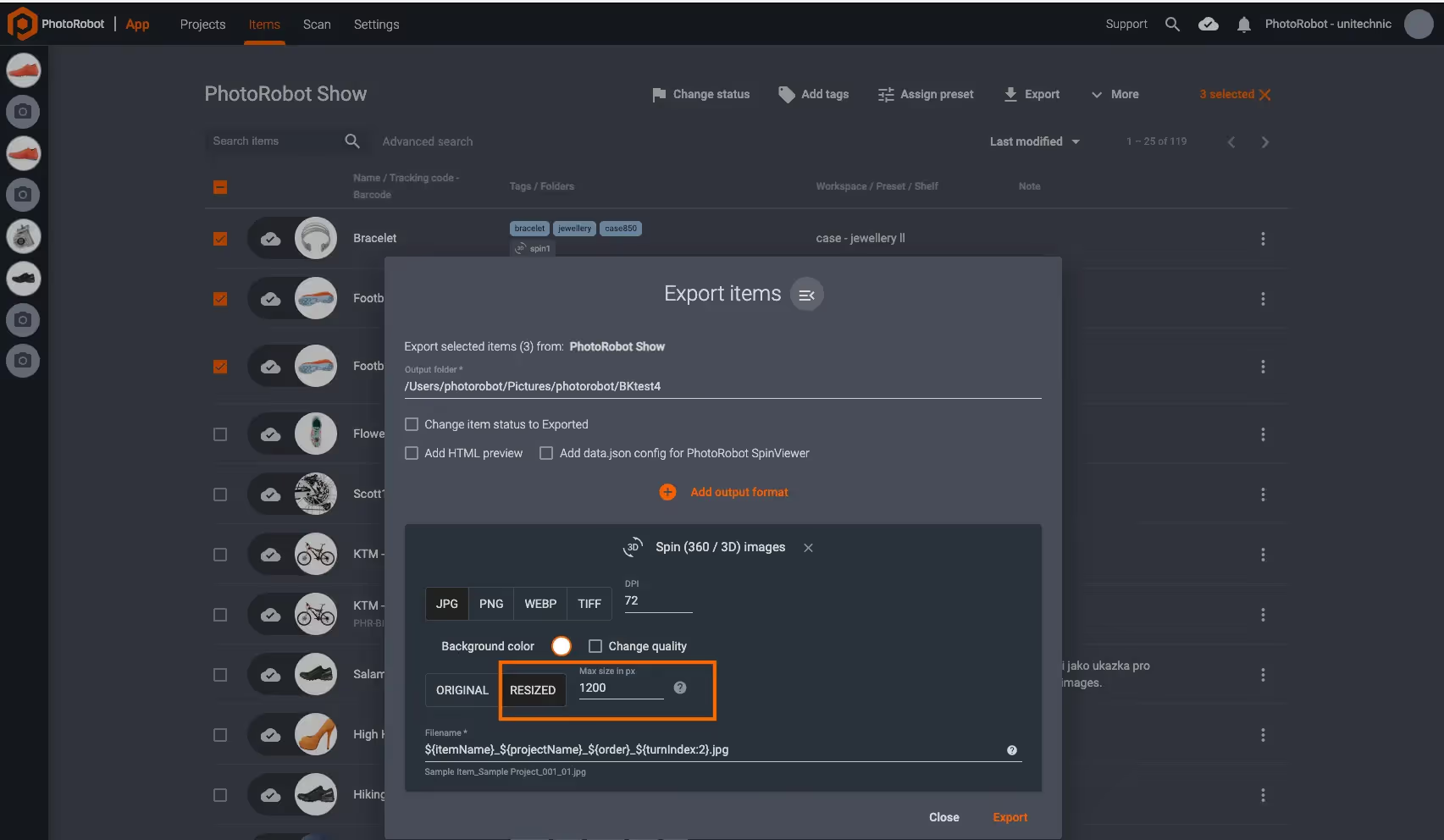
Seleccionar imatge original o canviar la mida
Per a tots els tipus de fitxers, els usuaris poden seleccionar exportar elements en la mida de fitxer original o en la resolució desitjada:

- Original : aquesta és la configuració predeterminada per mantenir la resolució de la imatge original.
- Canvia la mida: seleccioneu-la per especificar la mida màxima en píxels d'una imatge per exportar-la (exemple: resolució 1200).
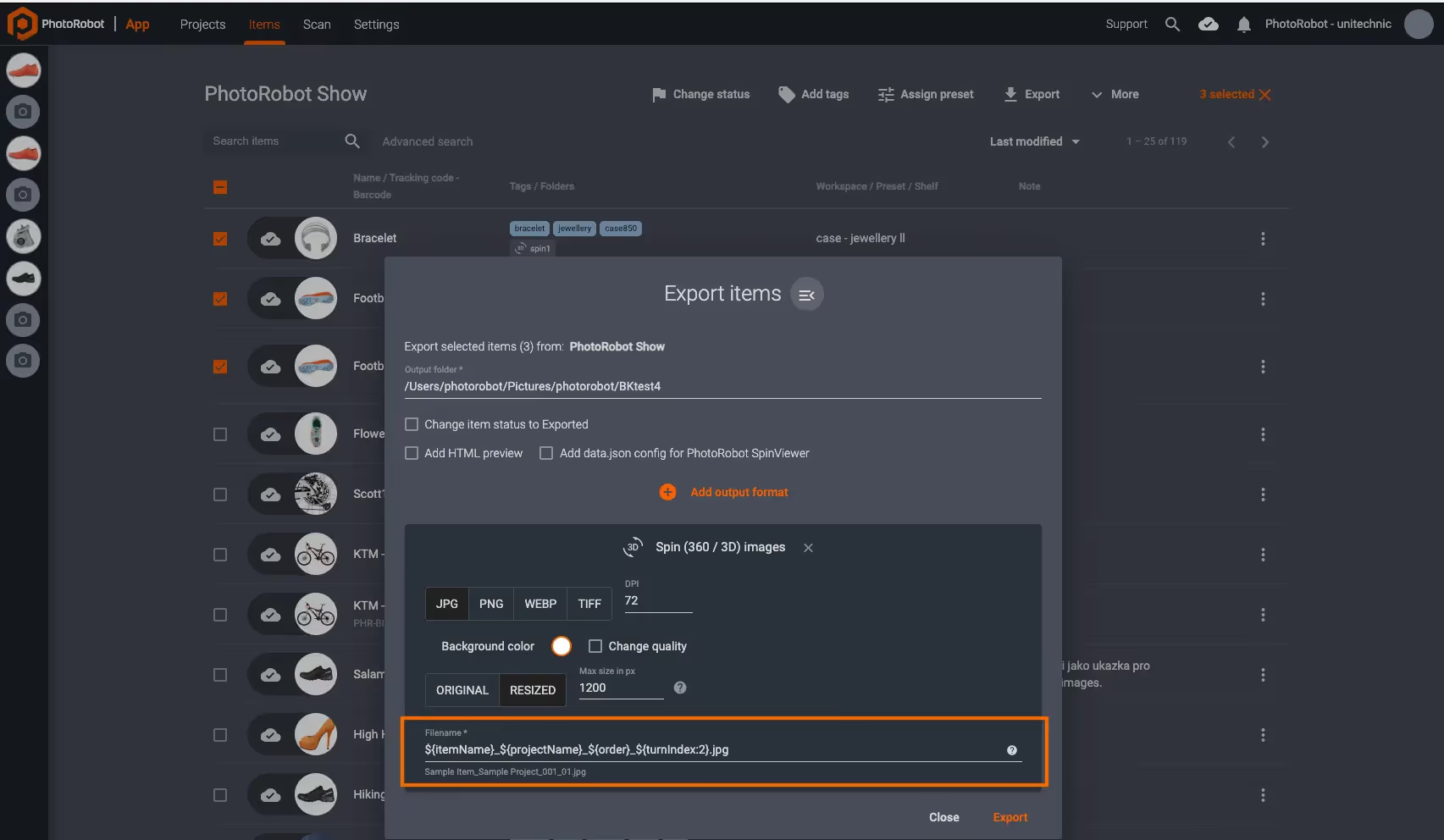
Denominació del fitxer d'exportació d'elements
L'últim pas abans de l'exportació d'elements és triar un nom de fitxer*. Aquest pas permet als usuaris seleccionar o canviar variables per a la plantilla d'imatge:

Per accedir al quadre d'ajuda, feu clic a Mostra les variables de plantilla mitjançant la icona del signe d'interrogació que hi ha a la dreta del nom del fitxer d'entrada:

Les variables estàndard inclouen:
- ${projectName}
- ${itemName}
- ${codi de barres}
- ${trackingCode}
- ${folderName}
Les variables per a una explicació més detallada són:
- ${rowAngle} - Aquest és l'angle vertical des del qual s'ha disparat la imatge.
- ${turnAngle} - Aquest és l'angle horitzontal des del qual s'ha disparat la imatge.
- ${rowIndex} - Són similars als angles de fila però utilitzen un índex dins de la fila (exemple: Si hi ha 3 files, l'índex de fila és de 001 a 003).
- ${turnIndex} - Són similars als angles de gir però utilitzen un índex dins del torn (exemple: Si un spin té 24 fotogrames, l'índex de gir és de 001 a 024).
Les plantilles es poden personalitzar encara més mitjançant variables:
- ${label} - Creeu una etiqueta bàsica per a un element per exportar (exemple: anvers, revers, lateral).
- ${gs1} - Configureu etiquetes avançades d'elements segons els estàndards d'imatge GS1.
- ${order} - Aquest és l'índex de la imatge dins de la carpeta. És similar a l'índex de gir. Tanmateix, en lloc d'una posició dins d'una fila, es tracta d'una posició dins d'una carpeta (exemple: si hi ha 2 files de 24 marcs, la primera fila s'indexa de l'1 al 24, la segona de la 25 a la 48.
- ${stopId}
- ${tag:key} - Això permet als usuaris personalitzar *tags per a un element.
* Les etiquetes dins d'un nom de fitxer poden funcionar, per exemple, com una etiqueta per a "Producte A" versus "Producte B". En aquest cas, un nom de fitxer per al producte A pot ser: ${projectName}/${itemName}(${tag: productid}/${folderName}/${rowAngle}_a${turnAngle}.jpg
A més, hi ha opcions de format personalitzades per personalitzar encara més algunes variables, com ara: ${rowIndex}, ${turnIndex} i ${order}. Personalitzeu aquestes variables afegint la variable amb el símbol de dos punts seguit d'un valor, per exemple:
- ${turnIndex:2} - Formateu els noms dels fitxers d'índex a dos dígits en lloc de l'índex numèric predeterminat de tres dígits (per exemple, 01, 02, 03, etc.).
- ${rowIndex:2:0} - Formateu els noms dels fitxers índex de files a una longitud de dos, començant per zero (per exemple, 00, 01, 02, etc.).
- ${order:4:20} - Formateu l'índex d'ordre a una longitud de quatre, començant pel número 20 (per exemple, 0020, 0021, 0022, etc.).
( ! ) - Error de ruta duplicada: Si s'utilitza r${rowAngle}_a${turnAngle} en una plantilla i també s'exporten imatges fixes que comparteixen files amb els mateixos angles, l'usuari ha d'especificar ${order} a la plantilla. Això evitarà trobar un "error de camí duplicat" i hauria de quedar de la següent manera: ${order}_r${rowAngle}_a${turnAngle}.
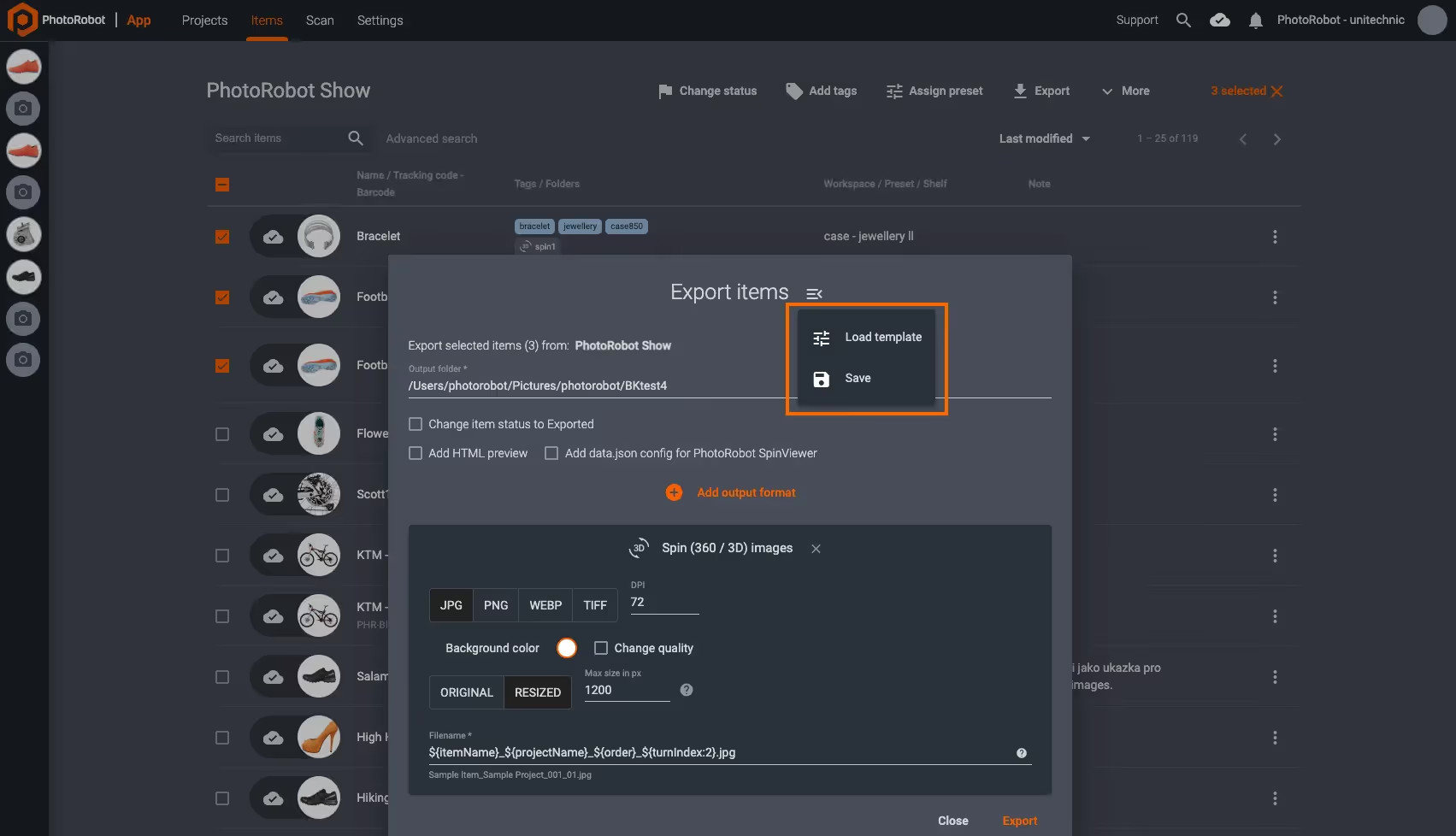
Desa o carrega configuracions
A continuació, els usuaris poden desar una plantilla d'exportació i les seves configuracions, o carregar una plantilla des del seu arxiu.
Per desar o carregar una plantilla d'exportació, accediu a les opcions de plantilla mitjançant la icona de menú que hi ha al costat d'Exporta elements a la part superior del menú d'exportació:

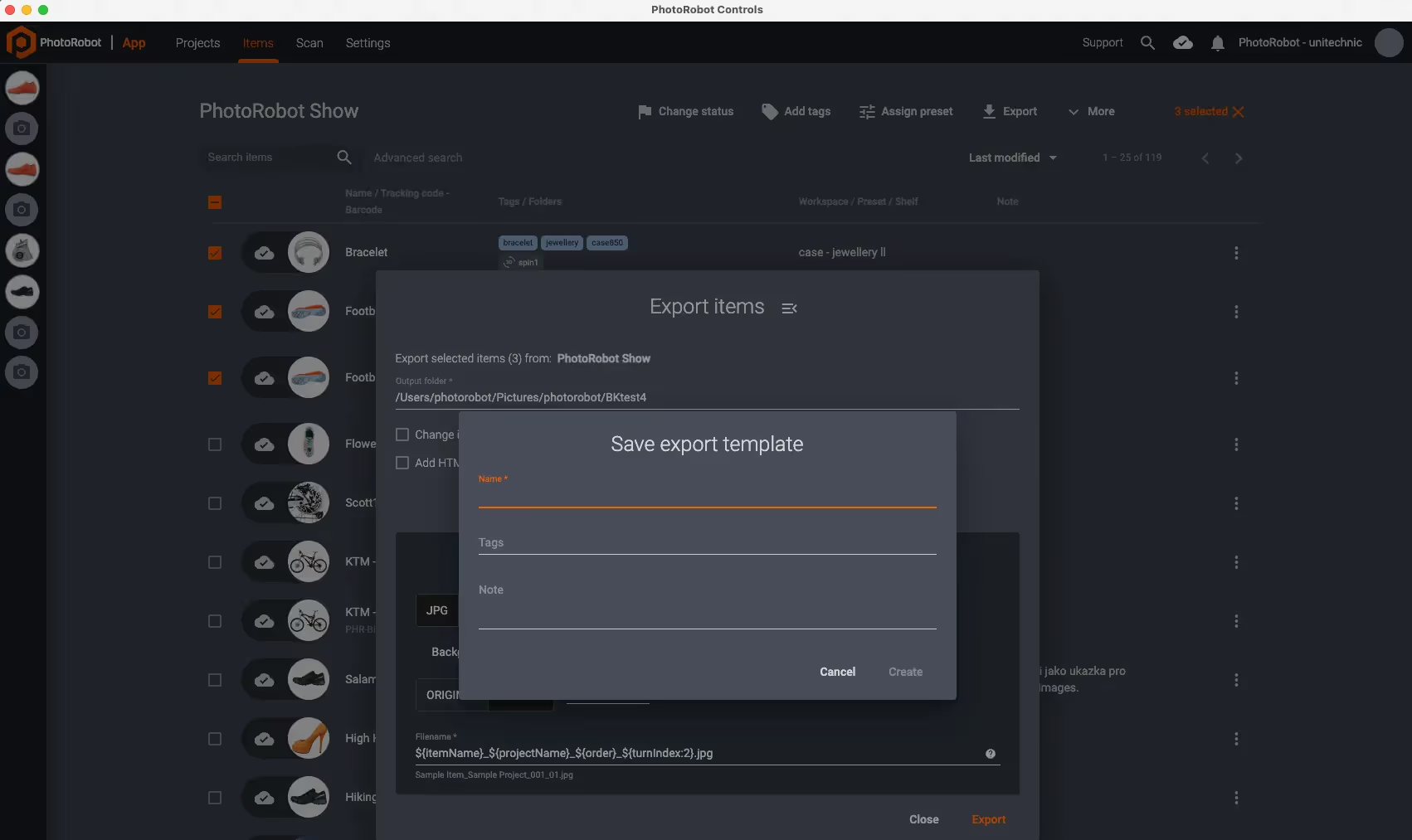
Quan deseu, feu clic a Desa per crear una plantilla nova, afegir un nom i incloure etiquetes o notes per a futures indexacions o referències:

Exportar ítems al disc local
Després de configurar la plantilla d'exportació amb totes les sortides necessàries, el format del fitxer i les variables de nom de fitxer, feu clic a Exporta a la part inferior dreta de la interfície:

Quan l'exportació sigui correcta, tots els elements es transferiran des de CAPP al camí especificat al disc local.
Exportació d'elements (al núvol)
L'exportació d'elements al núvol segueix el mateix procediment que exportar elements a un disc local i proporciona la mateixa funcionalitat.
- Els usuaris configuren opcions d'exportació, sortides, formats de fitxer i variables de nom de fitxer:

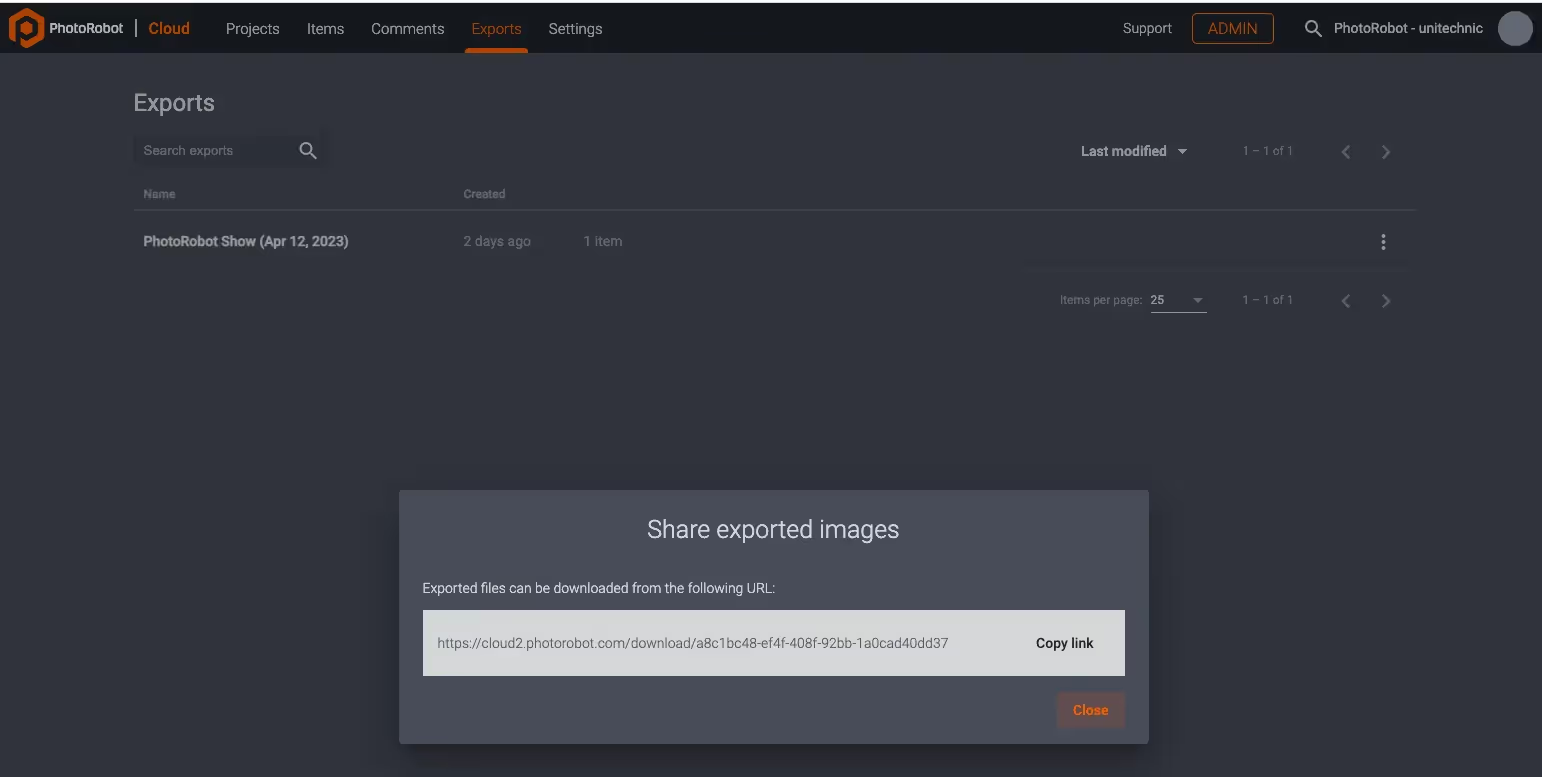
*L'única diferència és que amb l'exportació d'elements basada en núvol, CAPP genera un enllaç amb una adreça URL per accedir a l'element exportat.
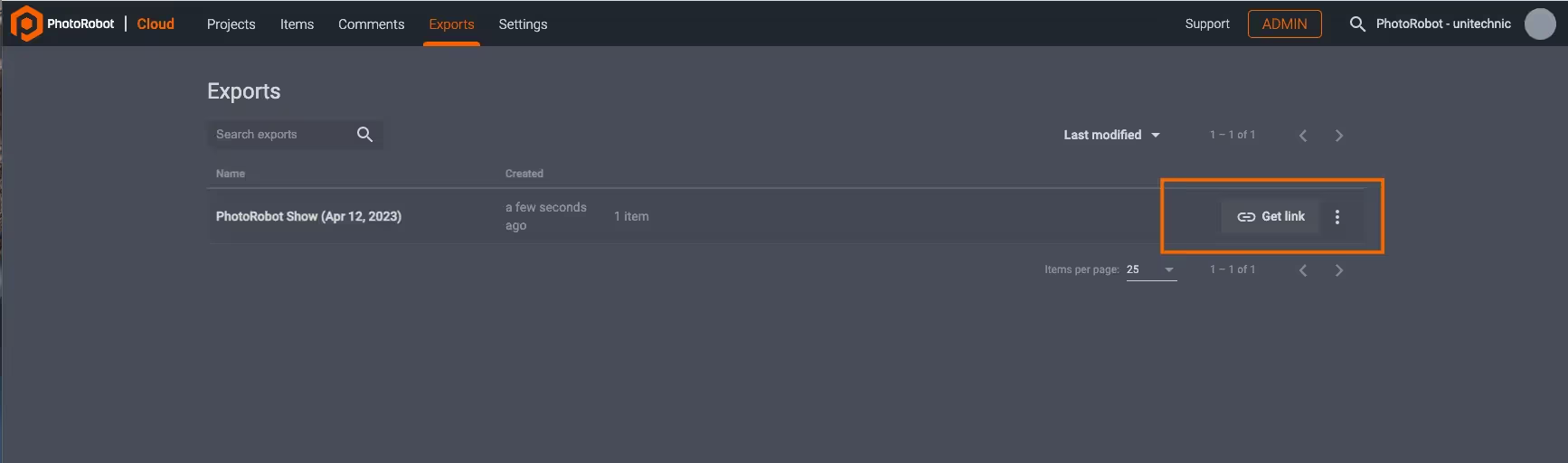
- A la pestanya Exportacions, feu clic a Obtén l'enllaç al costat de l'element per exportar:

- Feu clic a Copia l'enllaç per desar l'adreça URL a l'element per exportar:

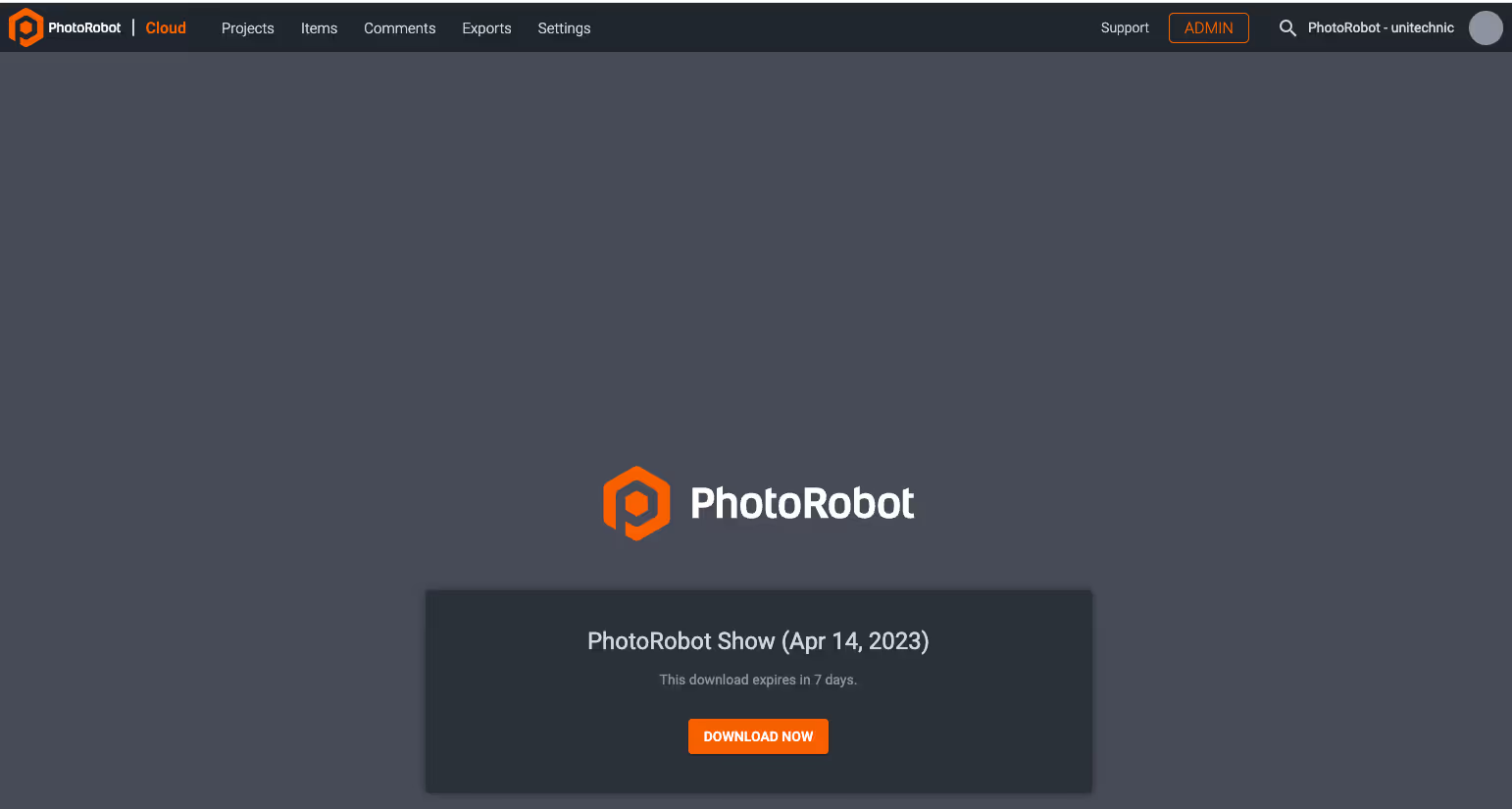
- Enganxeu l'enllaç del porta-retalls a una barra de cerca del navegador per accedir a l'element per descarregar-lo. Els enllaços generats s'emmagatzemen i es poden descarregar durant 7 dies.

- Per descarregar imatges, els usuaris han d'instal·lar l'aplicació Gestor de fitxers PhotoRobot. Feu clic a Descarrega l'instal·lador de Mac (també disponible per a Windows) si encara no utilitzeu l'aplicació al dispositiu.

- Feu clic a Baixa ara per seleccionar una carpeta de destinació per a la descàrrega de l'element i feu clic al botó Baixa final que hi ha a sota del camí de l'element:

Quan es descarrega correctament, PhotoRobot Gestor de fitxers mostra tant les descàrregues com les càrregues:

- Feu clic a "Mostrar-ho al finder " per obrir la carpeta que conté les imatges exportades.

La sèrie Canon EOS Rebel ofereix càmeres DSLR aptes per a principiants amb una qualitat d'imatge sòlida, controls intuïtius i funcions versàtils. Ideals per als entusiastes de la fotografia, aquestes càmeres ofereixen un enfocament automàtic fiable, pantalles tàctils d'angle variable i gravació de vídeo Full HD o 4K.
Connexió
Resolució (MP)
Resolució
La sèrie Canon EOS DSLR ofereix imatges d'alta qualitat, enfocament automàtic ràpid i versatilitat, la qual cosa la fa ideal tant per a la fotografia com per a la producció de vídeo.
Connexió
Resolució (MP)
Resolució
La sèrie Canon EOS M Mirrorless combina un disseny compacte amb un rendiment similar a la DSLR. Amb lents intercanviables, enfocament automàtic ràpid i sensors d'imatge d'alta qualitat, aquestes càmeres són ideals per a viatgers i creadors de contingut que busquen portabilitat sense sacrificar la qualitat de la imatge.
Connexió
Resolució (MP)
Resolució
La sèrie Canon PowerShot ofereix càmeres compactes i fàcils d'utilitzar per a tiradors casuals i entusiastes. Amb models que van des de simples càmeres de punta i dispar fins a càmeres de zoom avançades, ofereixen comoditat, qualitat d'imatge sòlida i funcions com l'estabilització d'imatge i el vídeo 4K.
Connexió
Resolució (MP)
Resolució
Les càmeres de mà i de primer pla de Canon estan dissenyades per a fotografies i vídeos detallats i propers. Compactes i fàcils d'utilitzar, ofereixen enfocament de precisió, imatges d'alta resolució i capacitats macro versàtils, perfectes per a vlogging, fotografia de productes i primers plans creatius.













